Simple-Header-Payload is a powerful - yet simple - browser extension which helps you to send user-defined HTTP request headers with an user-defined payload string to an user-defined host only.
Use this extensions in productive, live, development, debug, and maintenance situations, where you want to restrict or allow access to resources on your website.
The extension is available for Google Chrome, Microsoft Edge, and the Mozilla Firefox web browser
Download
The browser extension is available for the following web browsers.
- Google Chrome - Download extension
- Mozilla Firefox - Download extension
- Microsoft Edge - Download extension
- Read the changelog.
- View the documentation.
Support the project
Your donation will help to keep this tool updated regularly. Donate here.
- Download
- Support the project
- The features
- How to use the browser extension?
- How does the extension work?
- Where to use the extension?
- The extension GUI
- Why use custom HTTP headers?
- Setup for examples in Simple-Header-Payload
- Apache web server
- Example: Header name/value not set (403 Forbidden)
- Example: Header name/value not set (307 Moved temporarily)
- More web server examples - You can help!
- PHP code
- Development & tool stack
- Changelog
- Mentions

The features
- Add custom HTTP header name/value pairs or append a value to the User-Agent.
- Colored tab icon/badge indicates matched host URL.
- Activate and deactivated entries.
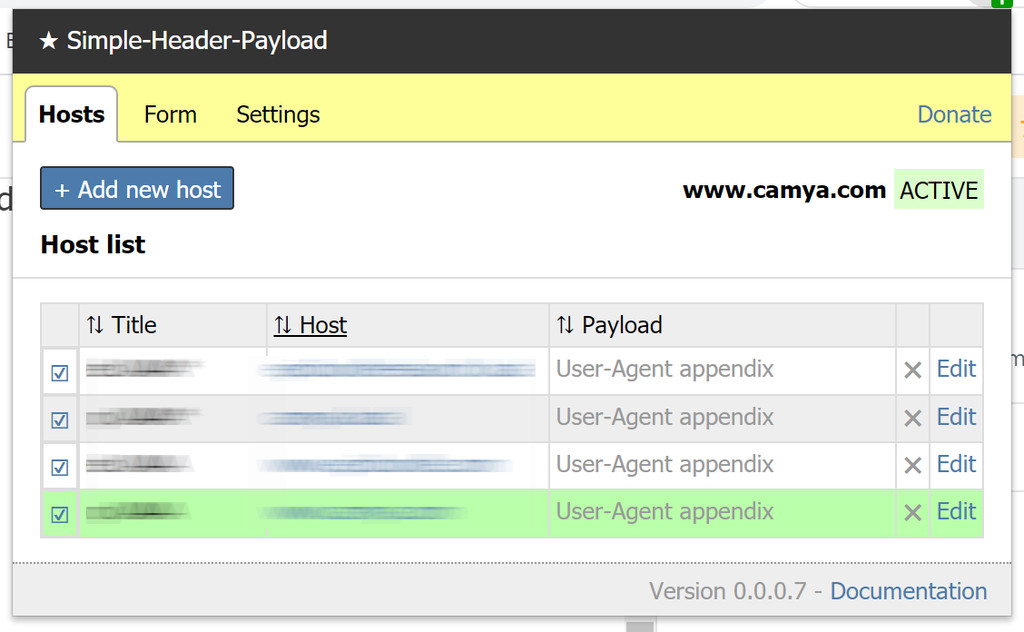
- Highlights matched host entries in host list.
- Radom payload string generator.
- Supports hosts names, IPv4 and IPv6 addresses.
- Inline-editing of the payload string in the host list.
- Set optional title and comment for entries.
- Option to show/hide payload string in host list.
- Import / export the host settings. (.shps)
- Option to reset extension settings.
How to use the browser extension?
In order to use the extension you have to download and install it first.
General host setup
- Open the extension with a left mouse click on its icon.
- Click the "+ Add new host" button.
- Fill out the form with your data. Only the Host / IP field is required.
- Click the "Add" button.
- The host entry is now added to your host list.
How does the extension work?
First: If you haven't added any user-defined host configuration, the extension does nothing at all.
If you add your own host config, the extension will add your configured payload data to the requests for this specific host only.
The extension only adds your user-defined header data, if the host of a browser tab matches the one from your host config.
All data of this tool is stored in the internal storage of the browser extension itself. Nothing is stored external.
Where to use the extension?
The best place to use custom HTTP headers is on the web server level. You can set coditions in the server config files of your favorite server like Apache, Nginx, or Litespeed. We added some implementation examples below.
Additionally you can add conditions programatically in your scripts in PHP, Python, Perl, aso. You find examples for this also on this page.
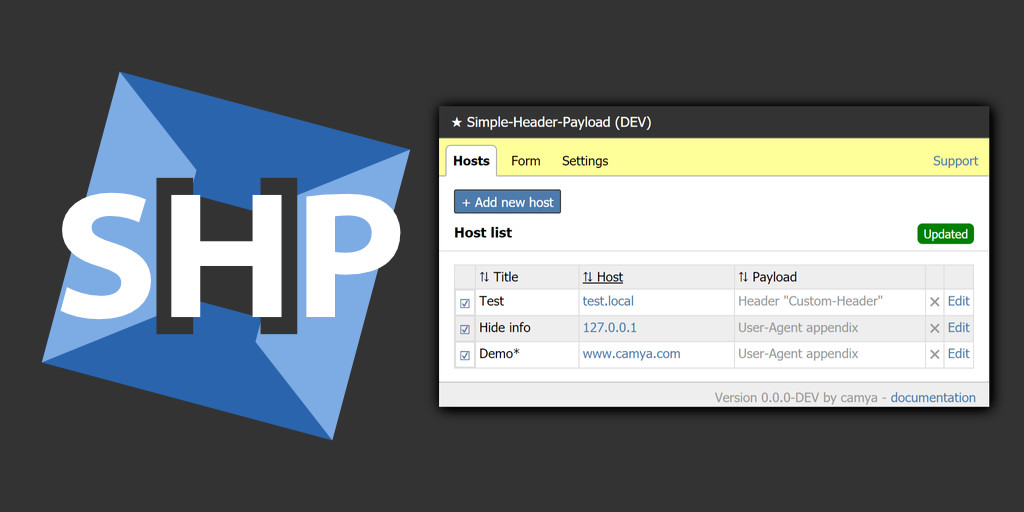
The extension GUI
The Simple-Header-Payload extension's graphical user interface (GUI) is organized in three main tabs. Following you find a description for each of them.
Tab: Hosts
- Info panel
- Shows important notices like changelogs.
- Info is dismissibale.
- Button "+Add new Host"
- Opens an empty host form in the form tab.
- Host list
- Table with all configured hosts.
- Inline activate or deactivate host.
- Inline edit payload string.
- Edit opens host entry in form.
- Remove host entries.
- Sort table.
- Option to show payload in list. (Change option on settings tab)
- Table is hidden if empty.
Use the donation link, if you like to support the further development of this extension.

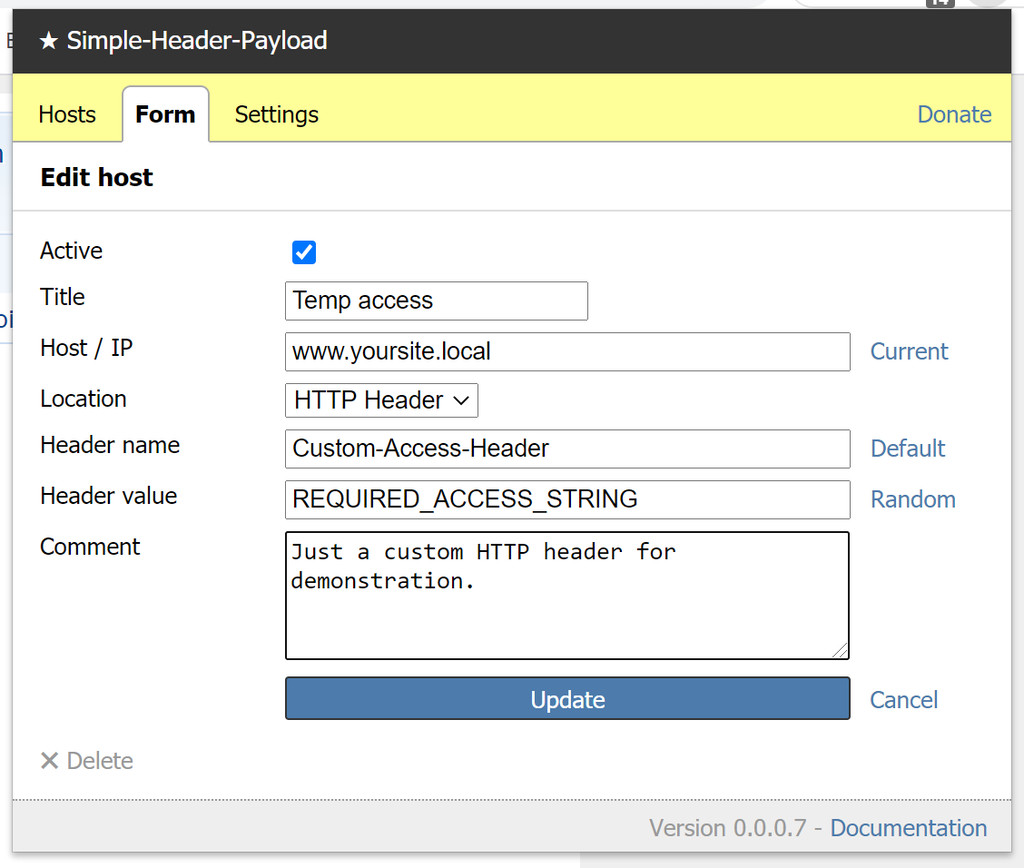
Tab: Form
The following fields are available in the host form.
- Active
- Value:
active| inactive - The requests are only modified, if the host entry is active.
- Value:
- Title
- Value:
String
- Value:
- Host / IP [Required]
- Value:
Valid host name, IPv4, or IPv6 - Option to insert the host name from the current opened browser tab.
- Value:
- Location
- Value:
HTTP Header | User-Agent - HTTP Header: Set header name and value. If header name exits, it's will by overwritten by the own value.
- User-Agent: Set value. This value is added at the end of the original User-Agent.
- Value:
- Header name
- Value:
a-Z, 0-9, and - - Only available, if Location is set to "HTTP Header".
- Option to insert the default header name. (Configurable in the settings tab)
- Value:
- Header value [Required] or Payload (depends on selected Location)
- Value:
String - Option to insert a random string. (32 alpha-num charaters)
- Value:
- Comment
- You own comment for this host.
Additionally you can delete the host entry on this tab.

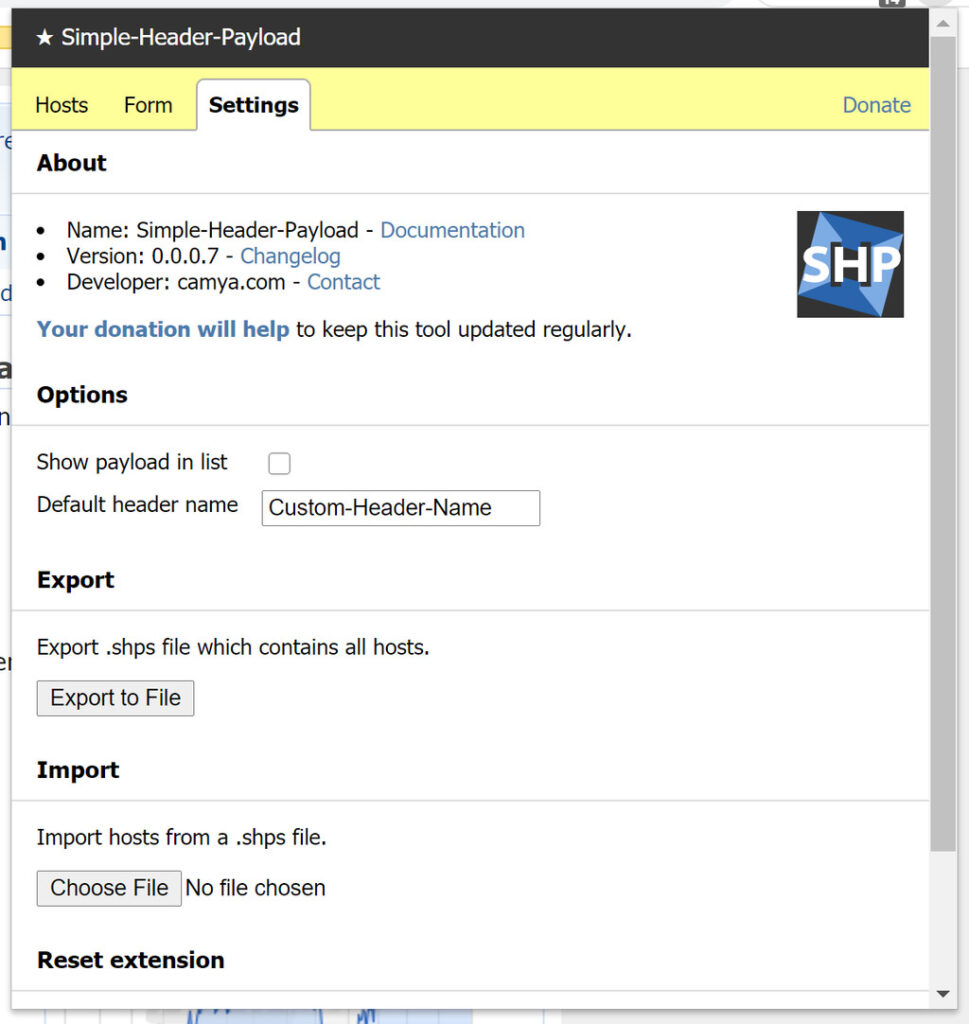
Tab: Settings
- About
- Lists extension name, version, and developer.
- If you like to support the further development, you find a donation link here.
- Options
- Option: "Show payload in list" - Show payload string direct in host list on host tab.
- Option: "Default header name" - Change the default header name used in the form tab.
- Export
- Export an file which contains all hosts.
- Supported format: .shps
- Import
- Import hosts from a file.
- Supported format: .shps
- Reset extension
- Resets all stored settings for this extension.

Global elements
- Header
- Name of the extension.
- Footer
- Current Version of the installed extension.
- Link to this documentation.
Why use custom HTTP headers?
Custom HTTP headers are great for troubleshooting while developing a web project and also for implementing logic on the server side in the live enviroment. These headers are meant to provide extra information which could be processed by the web server and inside your web software projects.
In the past, these headers often times start with an X- prefix, but this is not required anymore. According to RFC 6648 - Deprecating the X- Prefix and Similar Constructs in Application Protocols, this prefix recommendation has since been deprecated.
That's why the Simple-Header-Payload extension's default HTTP Header name is "Custom-Header-Name" without an X- prefix. If you prefer another one, you can easily change this default name at every time on the extension's settings tab.
Setup for examples in Simple-Header-Payload
For our examples on this page, we use the following Simple-Header-Payload host setup. You should replace the Host / IP with your data.
- Host / IP:
www.yoursite.local(Replace it with your own test domain or IP) - Location: "
HTTP Header" - Header name:
Custom-Access-Header - Header value:
REQUIRED_ACCESS_STRING
Apache web server
We created some examples for the Apache HTTP server. You can add them to the .htaccess file. Please only use these examples, if you have a deep understanding of your .htaccess file.
Our demo host setup, which is used in the following examples, is available here.
Example: Header name/value not set (403 Forbidden)
This example denies the access to the entire site and returns the HTTP status code 403 Forbidden, if the HTTP request header "Custom-Access-Header" with the value "REQUIRED_ACCESS_STRING" is not detected in the rewrite rule.
Add the following to your .htaccess file.
RewriteEngine On
RewriteCond %{HTTP:Custom-Access-Header} !^REQUIRED_ACCESS_STRING$
RewriteRule ^ - [F]
Code language: Apache (apache)F|forbidden: The [F] flag causes the server to return a 403 Forbidden status code to the client.
Example: Header name/value not set (307 Moved temporarily)
This example redirects every request to a maintenance script (307 Moved temporarily), if the HTTP request header "Custom-Access-Header" with the value "REQUIRED_ACCESS_STRING" is not detected in the rewrite rule.
Add the following to your .htaccess file. Don't miss to create a maintenance script first.
RewriteEngine On
RewriteCond %{HTTP:Custom-Access-Header} !^REQUIRED_ACCESS_STRING$
RewriteCond %{REQUEST_URI} !^/maintenance.php$
RewriteRule (.*) https://%{HTTP_HOST}/maintenance.php [QSD,R=307,L]
Code language: Apache (apache)- QSD|qsdiscard: The [QSD] flag causes the query string to be discarded.
- R=307: HTTP status code 307 for "Moved temporarily".
- L|last: The [L] flag causes mod_rewrite to stop processing the rule set.
More web server examples - You can help!
Feel free to post your example configs for your favourite web servers to the comments. Any help is welcome.
PHP code
Following some example conditions for the PHP scripting language.
Our demo host setup, which is used in the following examples, is available here.
Example: Header name not set
If an HTTP header with the name "Custom-Access-Header" is not available, we do something.
<?php
$headers = getallheaders();
if ( ! isset($headers['Custom-Access-Header'])) {
// Header not found. Do something here.
}
Code language: PHP (php)Example: Header name/value correct
If an HTTP header with the name "Custom-Access-Header" and the value "REQUIRED_ACCESS_STRING" is available, we do something.
<?php
$headers = getallheaders();
if (
isset($headers['Custom-Access-Header'])
&&
$headers['Custom-Access-Header'] === 'REQUIRED_ACCESS_STRING'
) {
// Header name/value correct. Do something here,
}
Code language: PHP (php)More code examples - You can help!
Feel free to post your example code for your programming or script language to the comments. Any help is welcome.
Development & tool stack
This web browser extension for Goolge Chrome, Microsoft Edge, and Mozilla Firefox is developed with these tools.
- Alpine.js - The reactive and declarative nature of Vue or React at a much lower cost.
- Git - Version control system
- PHPStorm - PHP Integrated Development Environment
- Affinity Designer - Vector design software
- Affinity Photo - Photo editing software
Changelog
0.9.1 (Downloads)
- Added "Import config" link on Welcome page.
- Fixed typos.
- Optimized extension reset option.
- Release of the Firefox version. (14. August 2019)
- Release of the Edge version. (17. August 2019)
- Release of the Chrome version. (18. August 2019)
< 0.9.1 (Downloads)
- Changed default header name to "
Custom-Header-Name" - Optimized import log output.
- Changed import / export wording.
- Host list import / export fully implemented
- Default "HTTP Header name" configurable
- Restructured the settings tab
- Updated all Host form labels
- Added options page for Firefox to allow import.
- Export extension settings
- Change default header name
- Refactored form validation
Mentions
- Alpine.js Weekly - Issue #25 / Made with Alpine.js
- "Simple Header Payload Extension is built with Alpine.js, thanks to leobm for sharing."
- Tweet by leobm
- "A nice Browser Extension from a good friend of me. Build with #alpinejs and vanilla Javascript"